大概是个无聊晚上,看到床上帅气的凡神,怎能不膜拜一番!往桌上看,那泛起灰尘的树莓派,轻轻一拍,接上摄像头!哼,能做出一个 “凡榊の眞亽直播” + 弹幕 就好了!于是,一个精致有趣的晚上11点就此诞生!(唉当然那只是个用轮子的11点。。。)
Overview
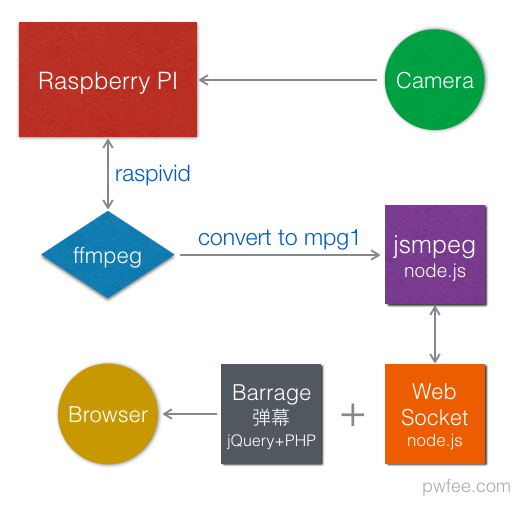
查阅发现有许多轮子可以实现树莓派网络摄像头,而弹幕则是完成视频直播之后加上的。
将摄像头录取到的视频,通过ffmpeg转码成mpeg1格式,然后传至Node.js (jsmpeg) 处理,后用WebSocket输出处理后内容,并在浏览器用JS再解析成视频。在网页加入弹幕JS (jquery.barrager.js),将获取Mysql弹幕字段json_encode并输出。
最后是基于 Node.js + ffmpeg + JQuery + php + ngrok

配置摄像头
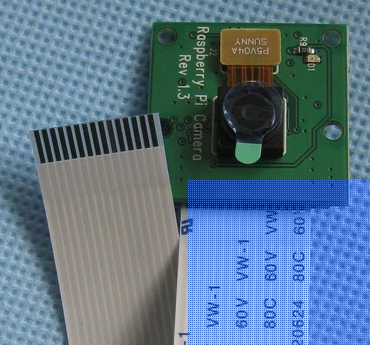
在淘宝可以买到多种型号的树莓派摄像头,我用的是”OV5647″。

1.使用Raspbian OS并将摄像头连接树莓派
2.sudo raspi-config 选择Enable Camera
3.raspistill -v -o test.jpg 测试摄像头是否连通 [RaspiCam-官方文档]
安装依赖
1.卸载自带 Node.js
sudo apt-get remove nodered -y
sudo apt-get remove nodejs nodejs-legacy -y
sudo apt-get remove npm -y # if you installed npm2.安装 最新 Node.js for PI2
wget http://node-arm.herokuapp.com/node_latest_armhf.deb
sudo dpkg -i node_latest_armhf.deb3.安装 libx264 support for pi
git clone git://git.videolan.org/x264
cd x264
./configure --host=arm-unknown-linux-gnueabi --enable-static --disable-opencl
make
sudo make install4.安装 ffmpeg
小身版树莓派在编译时或需一至两小时(耐心等待别halt掉哦:)
git clone git://git.ffmpeg.org/ffmpeg
cd ffmpeg
sudo ./configure --arch=armel --target-os=linux --enable-gpl --enable-libx264 --enable-nonfree
make
sudo make install 5.安装 WebSocket库 [WebSocket-文档]
npm install ws运行服务
1.Clone 并监听8082端口 [jsmpeg-文档]
git clone https://github.com/pwfee/Raspi-Online-Barrage.git
node stream-server.js yourpassword
# Listening for MPEG Stream on http://127.0.0.1:8082/<secret>/<width>/<height>
# Awaiting WebSocket connections on ws://127.0.0.1:8084/2.使用 ffmpeg 转换视频至mpeg1
raspivid -t 0 -w 320 -h 240 -o - | ffmpeg -i - -s 320x240 -f mpeg1video \
-b 800k -r 30 http://127.0.0.1:8082/yourpassword“On the Raspberry Pi you will probably have to turn down the resolution to 320×240 to still be able to encode with 30fps.”
“对于树莓派(小身板)而言,你最好将分辨率调至 320x240 30fps“
3.import danmu.sql to mysql
4.访问 http://host/server.php?mode=1 [Jquery.barrager.js-文档]
{"info":"\u5f31\u9e21\uff1a\u524d\u6765\u819c\u62dc","img":"static\/img\/mb.gif","href":"","color":null}使用ngrok
本步骤非必须,若希望搭建在内网的直播网页被外网访问既采用本附加方法
若你的树莓派在内网中,只能通过内网访问网络直播。现在有很好的解决方法,使用ngrok以支持外网访问!
“ngrok 是一个反向代理,用于从一个公共的节点创造一个安全的隧道到本地运行着的 web 服务。ngrok 捕捉并且分析所有通过该隧道的流量以便用来检查以及重播。”
ngrok详细配置 https://imlonghao.com/28.html
cd ngrok
./ngrok -config ngrok.cfg -subdomain mysite 8084
# mysite 为你自定的域名; 8084为转发出去的WebSocket端口所以我们直播的 WebSocket 地址是mysite.tunnel.qydev.com
// Setup the WebSocket connection and start the player
var client = new WebSocket( 'ws://mysite.tunnel.qydev.com/' );
var canvas = document.getElementById('videoCanvas');
var player = new jsmpeg(client, {canvas:canvas});编辑 index.html 更换WebSocket地址即可
PS:
先前git clone Repo使用的ngrok Server 由 http://qydev.com 提供
国内也有很多ngrok服务,如小伙伴的 http://gotunnel.org (禁止进行大流量操作)
批处理
可使用此批处理运行直播弹幕服务
#! /bin/bash
# 8082 to 8084
node stream-server.js 12345 &
# movie to 8082 (-loglevel quiet 为 不输出调试信息)
raspivid -t 0 -w 320 -h 240 -o - | ffmpeg -i - -s 320x240 -loglevel quiet -f mpeg1video -b 800k -r 30 http://127.0.0.1:8082/12345 &
# ngrok client
cd ngrok ; ./ngrok -config ngrok.cfg -subdomain mysite 8084 &
TODO
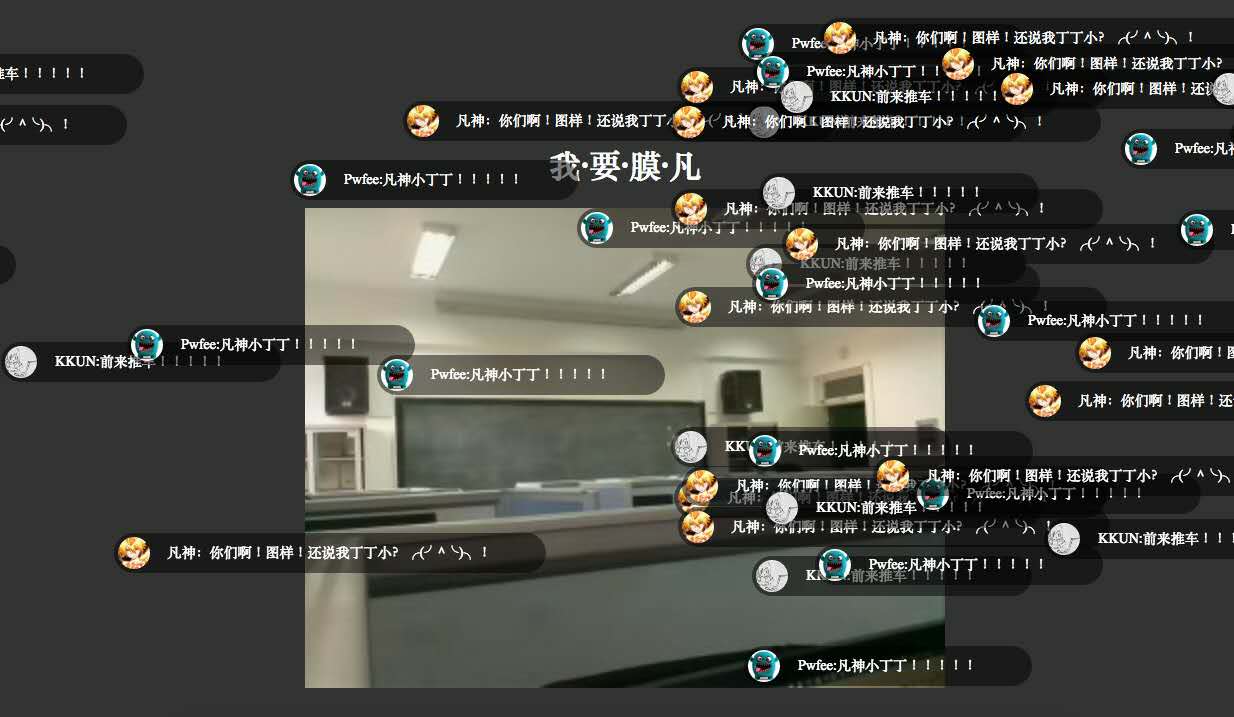
最终效果如图(凡神求轻拍.. ,发弹幕的页面还没写,这周考完万恶的TOXXX之后填坑!!
已知问题:弹幕占用CPU高(当弹幕密集到一定程度的时候)

Reference:
[1] http://blog.rainy.im/2015/05/26/webcam-on-raspberry-pi#shadow
[2] https://segmentfault.com/a/1190000000392586
[3] http://phoboslab.org/log/2013/09/html5-live-video-streaming-via-websockets
[4] https://imlonghao.com/29.html#gotunnel.org
发表回复